CamScripterとは
CamScripter Appは、AXISカメラの映像にリアルタイムでデータをオーバーレイするためのツールです。
CamScripter Appは、ライブストリーミングの機能を強化し、データの可視化を容易にします。これにより、ユーザーは単に映像を監視するだけでなく、様々なリアルタイム情報をカメラ映像上に表示させることが可能になります。
右図では時計・天気情報・大気品質指数を表示しています。

CamScripterを使った
配信を見てみる
世界の空気品質指数(AQI)
を映像に統合してみる
一例として、空気品質指数(AQI)をリアルタイムで表示するサンプルアプリケーションを使用します。
AQIは、空気の汚染レベルを示す指標で、特に都市部や工業地域での健康管理に重要です。
具体的な実装方法
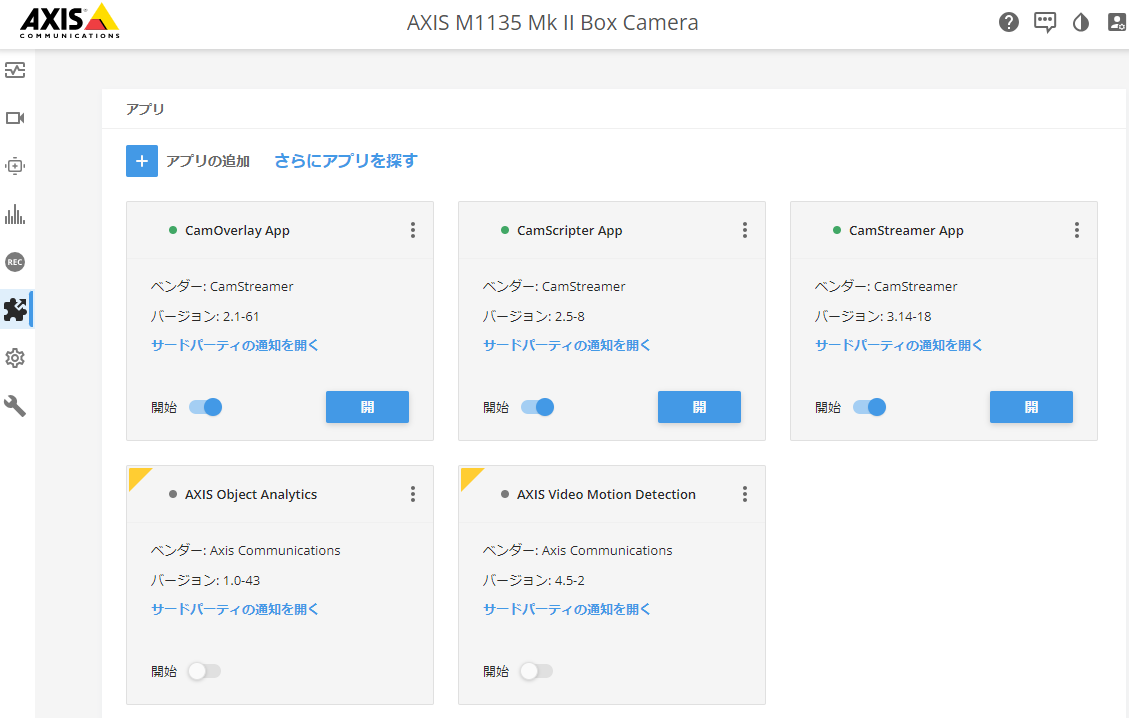
まず初めにCamscripterがインストール済みのAXISのカメラにアクセスします。その後、CamScripter Appを開きます。


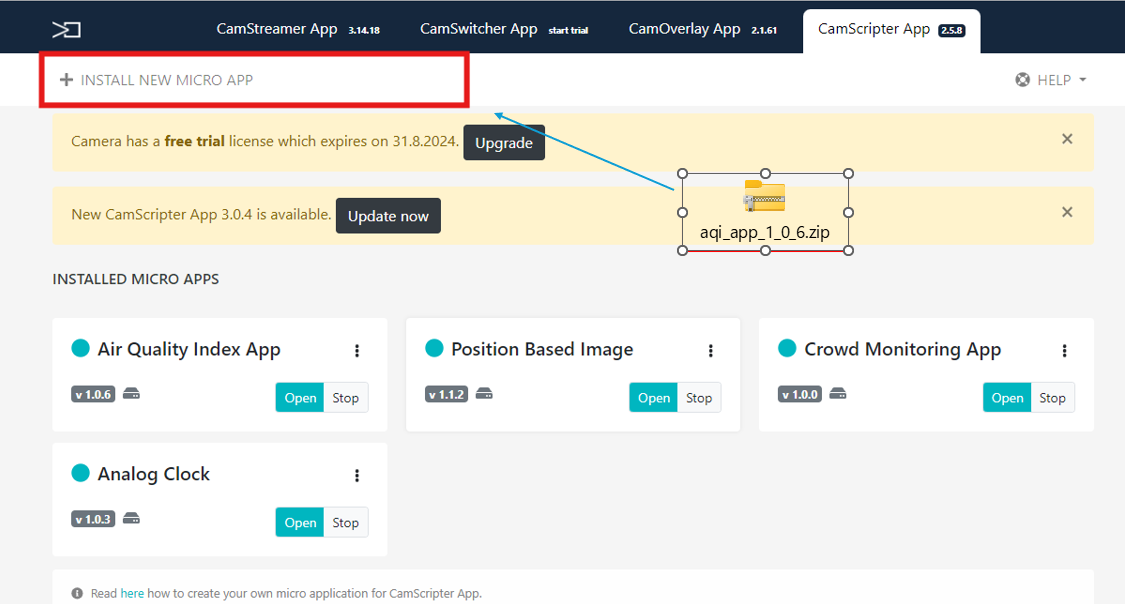
CamScripter Appに、Githubで集積されているファイルの中から、「aqi_app_1_0_6.zip」というzipファイルをダウンロードします。
下のボタンからGithubのダウンロードページに移動できます。
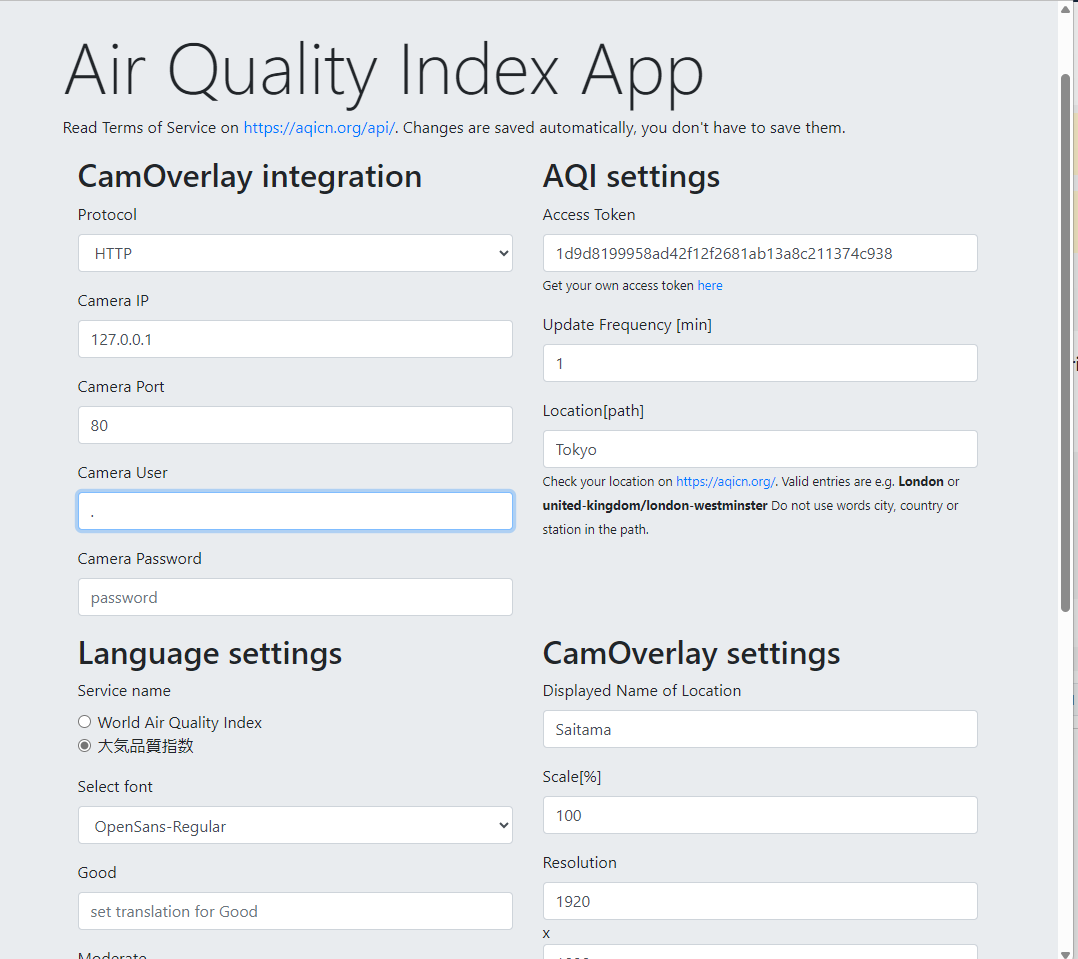
インストールが完了したら、アプリケーション開いて設定をします。
カメラのIPアドレスやポート番号を確認し、ユーザー名とパスワードを入力。その後アクセストークンを取得し場所を指定します。最後に、オーバレイセッティングのフォントと画面上における座標を指定したら完了です。
オートセーブになっているのでそのまま閉じて問題ありません。

さまざまな産業での実際の利用例
動物園のライブストリーミング
メルボルン動物園はCOVID-19の影響で一時的に閉鎖されていました。この期間中に、動物をリアルタイムで見ることができる配信を行うことにしました。
使用方法
CamStreamerアプリを使用して、YouTubeへの継続的な配信を実施しました。この配信は海外の視聴者にも好評でした。しかし、夜は動物が寝ているため、海外の視聴者が見る時間帯には、動物たちが寝ていることが多くあります。そこで、CamOverlayアプリを使い、夜間になると自動的にQRコードをオーバーレイするように設定しました。このQRコードにアクセスすると、その動物の飼育員による解説動画を視聴できます。
効果
動物園を訪れることができないサポーターの数を維持することができました。また、電子メールで受け取ったフィードバックも好意的でした。
スポーツライブ配信の自動化
目的
チェコのスポーツクラブでは、バスケットボールの試合をオンラインで放送していましたが、限られたトップクラスの試合のみを対象にしていました。その理由は、大規模なスタッフと高価なテレビ機材が必要だったからです。しかし、ホールの運営者は、最小限のコストで全ての試合を放送する新たなソリューションを求めていました。
使用目的
そこで導入したのが、CamStreamerアプリです。このアプリにより、手動または指定した時間に自動的にYouTubeに配信が可能になりました。さらに、CamOverlayアプリを活用することで、どのクラブが試合に出ているかの情報や、修正されたスコアボードをリアルタイムで表示できます。また、CamSwitcherアプリを使用して、1つの映像から複数のビューエリアを作成し、選手の動きに合わせて自動的に映像を切り替えることができます。夜間にはセキュリティカメラとしても活用でき、安心感を提供します。
効果
このシステムにより、わずか1台のカメラで自動配信が実現し、導入コストを大幅に削減しました。ファンや選手の家族は、リアルタイムで試合の様子を楽しむことができ、また、その映像を活用して選手や試合の分析も行えるようになりました。これにより、スポーツクラブはコミュニティとの繋がりを深め、試合の価値をさらに高めることができました。
AQIプロジェクト
AQIプロジェクトは、空気品質指数データを視覚的に表示するためのアプリケーションです。
フロントエンド(HTML、CSS、JS)とバックエンド(データ処理、API取得)、設定管理、開発・テスト環境で構成されています。
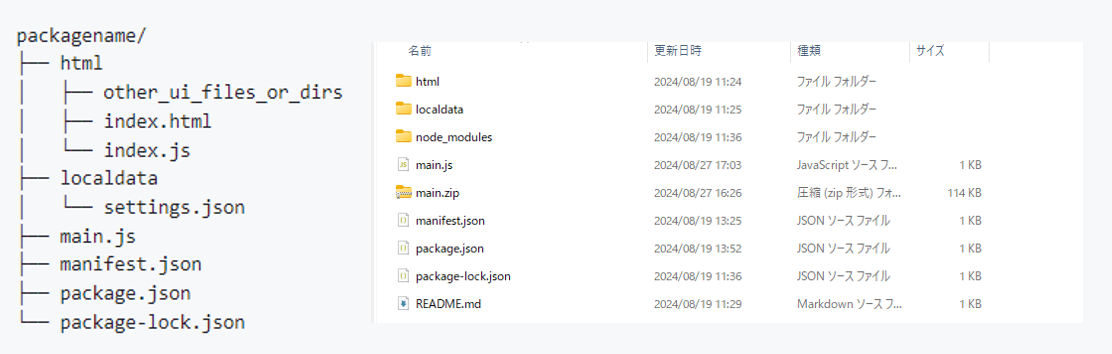
AQIプロジェクトの構成とその目的

html/ディレクトリには、アプリケーションのユーザーインターフェースを構成するHTMLファイルが含まれています。
これらのファイルは、ブラウザ上で表示されるページのレイアウトを定義し、AQI(空気品質指数)データを視覚的に表示します。
index.html: アプリケーションのメインHTMLファイルで、ページの構造を決定します。
index.js: HTMLページでの動的な動作を処理するJavaScriptファイルです。
fonts/とimages/ディレクトリには、アプリケーション内で使用されるフォントや画像が保存されています。
これらの要素は、視覚的に魅力的なユーザー体験を提供するために重要です。
main.jsには、アプリケーションの主要なロジックが記述されています。ここでは、AQIデータの取得、データの処理、そしてフロントエンドへのデータ提供が行われます。
manifest.jsonは、アプリケーションのメタデータを管理するファイルです。アプリケーションの名前やバージョン情報、必要な権限などが定義されており、アプリケーションの挙動を制御する役割を担っています。
localdata/ディレクトリは、アプリケーションが使用するローカルデータや設定情報を保存する場所です。
これにより、ユーザーの設定やアプリケーションの状態が記録され、一貫した体験が提供されます。
tsconfig.jsonは、TypeScriptのコンパイラオプションを指定するファイルです。TypeScriptを使うことで、より安全で保守性の高いコードが作成できます。
testing/ディレクトリには、アプリケーションの機能をテストするためのスクリプトが含まれています。これにより、アプリケーションが意図通りに動作することを確認し、品質を保証します。
node_modules/には、package.jsonで指定されたすべての依存関係が含まれています。これらのモジュールは、アプリケーションの機能を支えるために必要な外部ライブラリです。
package.jsonとpackage-lock.jsonは、プロジェクトの依存関係とバージョン管理を行います。これらのファイルにより、開発環境と本番環境で一貫した動作が実現します。
参考
CamScripter アプリ 1.x API ドキュメント(Camstremer)
お問い合わせ
ご質問がございましたら、下のボタンからお気軽にお問い合わせください。
または下記アドレス、電話番号からもお問い合わせいただけます。
Email:contacts@comworks.co.jp
電話:0120-77-5609
受付時間 9:00-18:00(土・日・祝日を除く)